ユーザースタイルシートの復権
復権、といっても昔から日の目を見ないまま現在に至っている気がしなくもないですけどね。ただ自分のなかではユーザースタイルシートってある意味、Webの媒体特性そのものであり、Webらしさの象徴であり、なぜWebが本質的にアクセシブルかを体現する存在であって、復権できるならして欲しい。なぜ唐突にこんな話を切り出したかといえば先週、WAI Interest Groupのメーリングリスト(w3c-wai-ig@w3.org)でUser Stylesheets are Assistive Technologyっていう興味深い投稿があって、そのなかで
I use Safari because the browser will host user stylesheets. It is too bad that other browsers decided to stop supporting this important assistive technology.
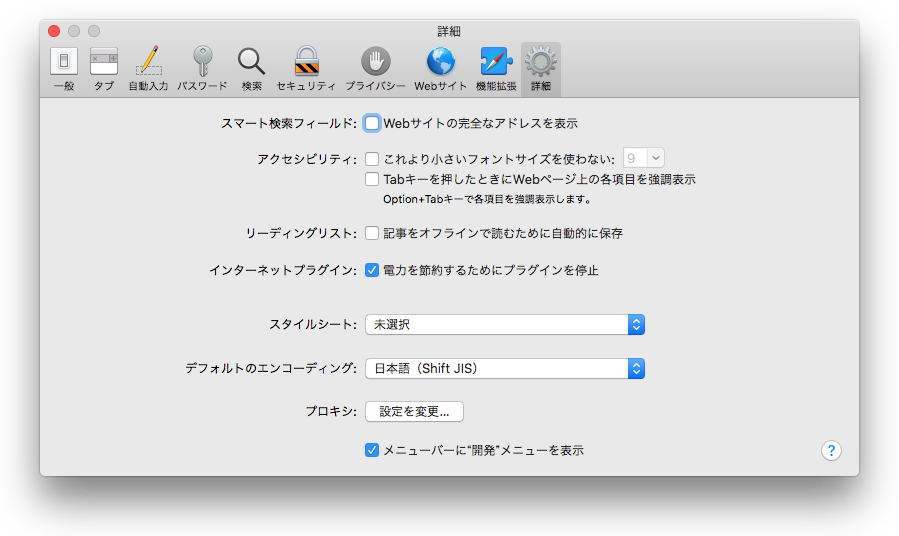
とありました。へぇ、って思い確認してみたら確かに環境設定→詳細のなかにユーザースタイルシートを設定する項目が存在。MacのためのSafari: 「Safari」の「詳細」環境設定にも、Web ページのスタイルシートではなく独自の CSS を使用するには、ポップアップメニューをクリックして「その他」を選択します。
という解説がありました。

どのバージョンのSafariからこうなっていたのか、過去に一度も気づいたことは無かったのか、全く記憶にないのですけど......Webブラウザがそういう、ユーザースタイルシートを適用するためのUIを素で持っているのは地味に凄いし、素晴らしいなと思った次第。てっきりそんなブラウザなんか無くって、Stylusみたいのをインストールしない限り適用できないとばかり思い込んでたから。ただまぁ、
I think it would be better if browsers provide GUI for editing user style sheets so that anyone can use any web content with more accessible style.
ってレスを付けたように、結局のところCSSの学習コストを払ってまで積極的にユーザースタイルシートを使うというのは、なかなか流行らないとも思うんですね。単にユーザースタイルシートを当てることができるのにとどまらず、CSSの知識ゼロでもお望みのユーザースタイルシートを作れるようなUIが必要と自分は考えています。また、別のメールで自分は
As to say about action item, I'm wondering how we can make browser vendors positive about following UAAG.
UAAG 2.0 has already good guidelines about user stylesheets, e.g. 1.7.2 Support User Stylesheet or User Style Modification Mechanism [1].
ともコメントしたんですが......鶏と卵のどちらが先かみたいな話だけど、便利なユーザースタイルシート、例えばあらゆるWebコンテンツを「そこそこ」アクセシブルにするようなユーザースタイルシートを作ったらどうか。それを手元で適用したいってユーザーも出てくるかもしれないし、その先にWebブラウザはネイティブでユーザースタイルシートを適用できるようにすべし、WebブラウザーはやっぱりUAAGに準拠すべきだ!!みたいな論調も出てこないとも限らない(完全に妄想)。
今日になって偶然、:hoverの誤用について - yuhei blogという記事を読んでますます、ユーザースタイルシートの復権に向けて自分に何ができるか、真面目に考えたくなりました。
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。