ステップ(謎)モジュールのマークアップ
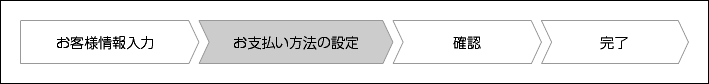
次回のマークアップ部@勤務先のお題が出されました。ステップ、という名前が付いているのですけど(そういう呼称がモジュールとして一般的かは知らない)、Webサイト上で何かを購入するときに目にしがちな存在のアレですね( [ 2014-02-08 追記 ] ソシオメディア | ステップ表示を見る限り、「ステップ」という呼称で良さそう)。見た目はこちら:

基本的にマークアップ部@勤務先ではこの見た目しか渡されず、それ以外の詳細についてはすべて仮定しなければなりません(仮定を考える部分も含めてのお題)。自分はまず、これをパンくずナビの亜種と捉えたうえで、購入に必要なすべてのステップと進捗(何ステップ目か)をユーザーに提示しつつ、必要があれば過去のステップに不可逆的に遷移できるナビゲーション(未来のステップおよび現在のステップにはリンクがなく、過去のステップにはリンクがある)と認識しました。もし本当にパンくずナビの亜種ならば、パンくずナビのマークアップで書いた内容に倣い
<div class="purchase_flow">
<a href="URL">お客様情報</a> > <em>お支払い方法の設定</em> > 確認 > 完了
</div>というマークアップでも構わないはず。「確認」と「完了」をそれぞれspan要素でマークアップしないと、「お客様情報」「お支払い方法の設定」と同等のスタイル付けは難しそうだけど、それはさておきパンくずナビと見た目上異なるのはプレーンテキストの「>」が不要という点で、じゃあまず「>」を削除するか、って考ると以下のようになります。
<div class="purchase_flow">
<a href="URL">お客様情報</a> <em>お支払い方法の設定</em> 確認 完了
</div>このようにマークアップした場合、「確認」「完了」をspan要素としてマークアップしていたとしても、音声読み上げ環境においてはすべてのステップが一気に読み上げられることになり(いちおう半角スペースを残し区切ってはいるから、複数のステップが混同されることはないはずだけど)、それって微妙だなと。制作者スタイルシートが無効な閲覧環境では、割と謎な感じの表示にもなりますね。
そもそも自分がパンくずナビでリストを採用しないのは、第1回「アクセシビリティBAR(仮称)」初夏のパンくず祭で書いたように、現在地に至るまでの「一連」と、そこにある文脈こそがあらわすべき意味内容と認識しており、それを異なるリスト項目として分断したくない
からでした。しかし改めて今回のステップ(謎)を考えてみると、全てのステップを「一括」で認識するよりかは、各ステップを「個別」に認識できたほうが意義があるように思われます。そのあたり、 だいぶ主観的でうまく言語化できないけれど......とにかく、パンくずナビの亜種という仮定が誤っていたとして考え直すなら、
<ol class="purchase_flow">
<li><a href="URL">お客様情報</a></li>
<li><em>お支払い方法の設定</em></li>
<li>確認</li>
<li>完了</li>
</ol>とマークアップしたい感じ。このほうが異なるリスト項目として各ステップを識別でき、また制作者スタイルシートが無効な閲覧環境においても多少は意図が通ずる気がします(しかしパンくずナビ同様、このモジュールが一体何なのかをHTML5仕様に定義されている要素の組み合わせだけで伝えるのは、そもそも無理ゲーではないかと思う)。音声読み上げ環境におけるユーザビリティ的にも、ベターに思えます(スクリーンリーダーの種類や設定によっては、あらかじめリストの項目数を読み上げてくれる)。蛇足ですけど、ul要素ではなくol要素を採用しているのは、項目の並びを入れ替えると意味的に破綻するからです。あと、個々のステップがli要素でマークアップされたことで、「確認」「完了」をspan要素でいちいちマークアップしなくてもスタイリング目的のフックは追加せずに良さそう(対象ブラウザーが擬似要素に対応している前提では、たぶん)。
[ 2014-02-08 追記 ] 富永さんが、自分の案に少し近いながらもa要素ではなくbutton要素を使うという、フォームによるデータの取り扱いをより具体化したうえでの案を書いていました(社内マークアップ部: 「ステップ」 | 富永日記帳)。またFacebookのほうで、このモジュールにつきナビゲーションではなくてあくまでステータス表示
であるとか、戻る機能は無いことの方が多いですし、利用者も戻れることを期待しない
との意見をいただきました。確かに、実装コストの割にユーザーにとってはそれほど便利でもないというか、かえって購入フローを無駄に複雑化させる懸念もあり、であれば戻れない前提で考えたほうが良さそうです。
[ 2014-02-19 追記 ] 今日が第二回マークアップ部@勤務先当日だったのですけど、感想を4点ほど。
- 4チーム中、実に3チームがol/li要素を採用。予想外にばらけませんでした。
- 今回のお題は特に、だったかもしれないけれど、もっと設計の前提となる条件なり仕様の提示が必要。サイト構造、ページ構造(当該モジュールの登場位置や隣接するモジュール)にまで思いを巡らせたうえで、ユーザーがどういう目的でそのモジュールをどう利用する(ことを期待する)のか、つまりはモジュールの利用用途なり機能を詳細に摺り合わせることで、より良い議論ができるのでは。
- お題の見た目だけを見ると、色だけで現在のステップを伝えようとしており、そこがアクセシビリティ的に微妙、というのは確かに!
- 現在のステップをあらわすのに、em要素とb要素のどちらを使うべきかという問題。これ、さらにはstrong要素とem要素の使い分けにも議論が発展し得るのだけれど、制作者スタイルシート無効(=ブラウザースタイルシートのみでの表示)状態の是非はさておき、ひとつには「強調/強勢」と「重要」の両者をはっきり分けて考えることが重要ではないか(HTML5においてem要素は「強調/強勢」であっても「重要」を意図しない)。多くの場合、「重要」なことは「強調」して表現するものだと思うし、ゆえに区別しにくいのは確かだけれど。
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。