第7回 社内マークアップ部
1月18日の覚え書き。この日の晩、本社が会場のものとしては7回目を数える、社内マークアップ部が開催されました。僕は、5つのチームがそれぞれにマークアップを発表しあった直後に総評を述べるという役割で参加したのですけど(実は結構難しい役回り)、お題に対する自分なりの解というのは今回、時間が取れなかったせいで作成できないまま臨みました。今回のお題はこちら:

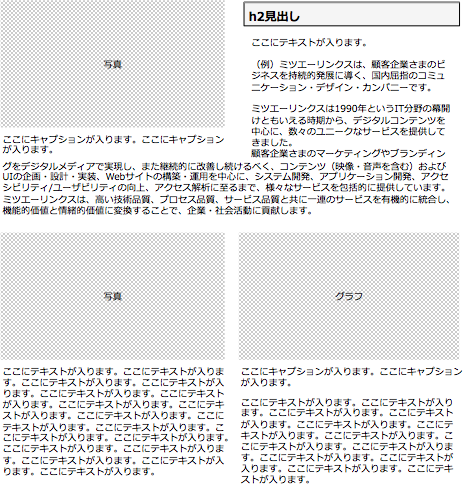
一見、何の変哲も無い、よくありがちなレイアウトには映りますが(ワイヤーフレームでは上下にヘッダー/フッターもあったのですがマークアップの対象外ということで割愛)、しかし画像もテキストもダミーであるがゆえに、またインプットが他に一切ないがゆえに、さまざまな仮説を立ててマークアップを考える必要があります。マークアップ部では加えて、限られた時間内にチーム内で意見をまとめ、発表の準備まで終えなければならない難しさ(と、面白さ)があります。
自分が総評の中でお話ししたのは、だいたい以下のような点になります:
- 「h2見出し」とある、その見出しレベルは妥当か否か。仮に、このページで他に一切、見出しが存在しないならば、h1要素としてマークアップした方が妥当ではないのか(時にワイヤーフレームの正確性を疑ってかかることも必要、現実のプロジェクトであればディレクターさんに確認する等)。
- 左上にある写真&キャプションは、マークアップのソースオーダー的にh2見出しよりも先か後か。ワイヤーフレームにあるコンテンツはすべてダミーである以上、どちらのパターンもあり得る。写真&キャプションが、h2見出し以下の内容の一部ではなく、ページ全体に関わるものであれば先だし、そうでなければ後かなと。
- ワイヤーフレーム全体を眺めたとき、上段と下段についてはマークアップのソースオーダーと整合していると考えられるが(さもなくばアクセシビリティ的に難がある)、しかし下段の左右の並びについては、ソースオーダー上の前後を決定づける情報がない。左側(写真&テキスト)が右側(グラフ&テキスト)より後であっても、CSSのfloatプロパティなりFlexboxでワイヤーフレームと同じ並びにすることは可能。
- 写真&キャプション、あるいはグラフ&キャプションのところで、figure/figcaption要素を使うべきか否か。いわゆる自己完結型なのか、それとも文脈の一部として切り離せないものなのか、はコンテンツがすべてダミーであるがゆえに、仮定が必要。
- 仮に写真&キャプション、あるいはグラフ&キャプションでfigure/figcaption要素を使わないとした時に、「キャプションを何要素でマークアップするのが妥当なのか」という課題。p要素というチームが多かったけれど、自分はdiv/span派。何をもってして段落と認めるのか(あるいは認めないのか)という問題があるけれど、文字量が少なくて、なおかつ句点で終わらないものを、段落と認めp要素でマークアップするのは個人的に抵抗があり、云々。
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。