第5回 社内マークアップ部
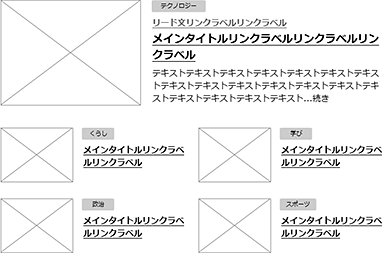
勤務先の部活動、マークアップ部の第5回のお題は「インデックス」。ワイヤーフレームは以下の通り:

今回もいろいろ論点があるように思いますけど、マークアップ言語としては HTML5 を使うとして、自分にとっての主な論点なり前提条件は以下の通り:
- 全体は単一のリストかどうか。先頭の項目は他の4項目と比べ、画像の表示エリアが大きいほか、リンクラベルにリード文が含まれていたり、リンクラベルに続けてテキストが存在している点において、情報構造が異なります。しかし、先頭の項目と他の4項目を一括りにすることに難があるほど情報構造上の相違は大きくないと感じましたし、むしろ一括りにしたほうが効率的にスタイル付けできる(カテゴリー表記とか、画像とテキストの並びといったスタイルは共通している)と期待して、単一のリストと捉えました(画像と横並びになったテキストのひとまとまりが li 要素を構成、反復されているという認識)。なお、時間軸に関する情報が入っているわけでもないので、順番を入れ替えても破綻しないリストと考え、ol ではなく ul 要素にすべきと考えます。
- 画像はコンテンツの一部か、それとも純粋に装飾としての意味しか持たないか。前者であれば img 要素としてマークアップすることになりますし、後者であれば背景画像として CSS で表示させることになります。自分は前者という前提を設ける(= img 要素としてマークアップする)ことにします。この手のモジュールにおいて、項目内容が更新されるその都度 CSS に手を入れる運用というのはちょっと考えにくく、裏側で CMS の類が動いていることを想像すれば尚更なので。img 要素であれば、次項のリンクの扱いについてもポジティブなマークアップにしやすいというメリットがあります。
- 画像はリンクとして機能すべきかどうか。画像のすぐ右脇にリンクラベルが並んでいるわけですが、ラベル文字列だけでなしに、画像をクリックないしタップしてもリンク先へ遷移できたほうが、ユーザビリティ的に好ましいと考えます(むしろ li 要素内容全体がリンクとして機能すべきという論もあるでしょうが、そこはテキストに対するリンク下線の有無で混乱を招くおそれがあると考え忌避)。前項で、画像は img 要素としてマークアップすることにしていますから、WCAG 2.0 実装方法集のH2: 隣り合った画像とテキストリンクを同じリンクの中に入れるに倣う感じになります。その場合、画像については position プロパティで絶対配置する感じになるはずで(マークアップ上はリンクラベルを画像より先に記述する前提)、レスポンシブな実装とは相性があまり良くなくなるのですけど、ひとまず仕方ないかなぁという感じ。
- カテゴリー表記、リード文リンクラベル、画像、先頭の項目にあるテキスト部分については、制作者スタイルシートが無効な状況においてそれぞれを視覚的に判別しやすいよう、span ではなく div 要素で適当な名前をつけて括る方向で。なおカテゴリー表記については文字に下線がついていないのでリンクではない(同じカテゴリーのインデックス画面へのリンクではない)と判断。
- 先頭の項目にあるテキスト部分ですけど、末尾が「...続き」となっています。この部分、実直にそれがワイヤーフレームの一部を成していると解釈するかどうか、で判断が微妙に変わってくるような。もし仮に「...続き」という文言が実在する指定だったとしても、それを忠実に再現しようとするより、続かない(このページ上で完結する)文章を掲載したほうが良いように思います(どのみち「続き」はリンクの遷移先にあるのは間違いないのだから)。
以上を踏まえますと、私案としては以下のようなマークアップになります。無論、これが唯一絶対の正解というわけではなく、異論・反論はあるでしょうし、あくまでも一案ということでよろしくお願いいたします。
<ul class="index">
<li><div class="category">テクノロジー</div><a href="URL"><div class="lead">リード文リンクラベルリンクラベル</div>メインタイトルリンクラベルリンクラベル<div class="image"><img src="URL" alt=""></div></a><div class="description">テキストテキストテキストテキストテキストテキスト</div></li>
<li><div class="category">くらし</div><a href="URL">メインタイトルリンクラベルリンクラベル<div class="image"><img src="URL" alt=""></div></a></li>
<li><div class="category">学び</div><a href="URL">メインタイトルリンクラベルリンクラベル<div class="image"><img src="URL" alt=""></div></a></li>
<li><div class="category">政治</div><a href="URL">メインタイトルリンクラベルリンクラベル<div class="image"><img src="URL" alt=""></div></a></li>
<li><div class="category">スポーツ</div><a href="URL">メインタイトルリンクラベルリンクラベル<div class="image"><img src="URL" alt=""></div></a></li>
</ul> @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。