お知らせモジュールのマークアップ
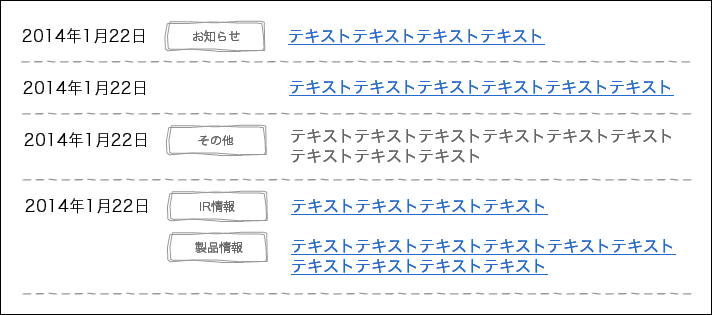
本日開催のマークアップ部@勤務先、お題の2つ目はお知らせモジュール。呼び名はさておき、よくサイトのトップページとかカテゴリーのトップページで目にするようなモジュールで、見た目はこんな感じ:

マークアップを考えてみたところ、個人的にはあまり困らないというか、迷うことは無かったですね。主なポイントはこちら:
- 全体はリスト(ul.news)としてマークアップ。ol要素でも良いけれども、序列に関する情報(日付)がリスト項目に含まれているがゆえに、項目の並びを入れ替えても破綻しない、というのがolではなくulの理由。
- dl要素を使い、日付の部分をdt要素、それ以外をdd要素にするという案も捨て難い(謎)けれど、あまり好きじゃないのですよ。個人的な好みもあるけど、スタイリングのしやすさというか、ul.news>liについている下線をつけやすいし(謎
- ul.news>liのなかに、さらにul要素を入れ子にしています。同じ日に複数のニュースがある日も、単一の日もありますが、そこは構造的な一貫性を優先して、常にul要素で。
- 入れ子になったリストの各リスト項目(ul.news>li>ul>li)のなかには、カテゴリー情報と、リンクだったりリンクじゃなかったりするニュース情報のラベルが存在します。基本的に両者は1対1対応という前提で、かつ制作者スタイルシートが無効であっても視覚的に区別できるよう、カテゴリー情報はdiv.categoryでマークアップ。
- ビジュアルデザインからだけだど、カテゴリー情報に対しリンクが設定されているかどうか不明だけれど、まぁそこのリンクの有無は他の部分のマークアップにはあまり影響しないかなと。
マークアップした結果としてはこんな感じ:
<ul class="news">
<li>2014年1月22日
<ul>
<li><div class="category">お知らせ</div><a href="URL">テキストテキストテキストテキスト</a></li>
</ul>
</li>
<li>2014年1月22日
<ul>
<li><a href="URL">テキストテキストテキストテキストテキストテキスト</a></li>
</ul>
</li>
<li>2014年1月22日
<ul>
<li><div class="category">その他</div>テキストテキストテキストテキストテキストテキストテキストテキスト</li>
</ul>
</li>
<li>2014年1月22日
<ul>
<li><div class="category">IR情報</div><a href="URL">テキストテキストテキストテキスト</a></li>
<li><div class="category">製品情報</div><a href="URL">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></li>
</ul>
</li>
</ul>参加された方々の発表を聞くなかで、表(table要素)としてマークアップする方針で一致したグループがあったのは意外でした。とはいえ、レスポンシブWebデザインには向かないというか、displayプロパティ値で見た目をいじったりするのは抵抗アリ。あと、日付にtime要素を使うアイデアはHTML5ならではですね......ただ言及されていたように、datetime属性のことを考えるとCMSみたいのがないと厳しい。そういえば自分、ほとんどHTML5もCMSも意識せずに考えていました。
[ 2015-06-23 追記 ] まったく同じワイヤーフレームで、その後第6回が催されました。それに関連する記事をご紹介:
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。