社内マークアップ部、活動開始
先日、勤務先で社内マークアップ部によるイベントがありました。html5jのマークアップ部(が開催しているMarkupCafe)にインスパイアされた活動で、各々が考える最強のマークアップ(謎)を披露し合うことにより、HTMLへの理解を深めよう的な活動です。今回は、この先の不定期開催に向けたテストという位置付けで催され、お題はページングでありました。

ページング、と言うのは検索結果ページなどの下のほうでよく見かけるアレです。呼び方にはパジネーションとか諸説あるようですが、ここでは続・よくある3つのデザインから考える、マークアップの最適解 | HTML5Experts.jpを参考に、ページングと記載しておきます。何の前提条件も縛りもなく、ワイヤーフレームだけを見て考えるというルールでしたので、それがかえって良かったというか、いろいろな切り口から妥当性を検討する面白味を味わえました。まぁ、自分の思考プロセスを整理しアウトプットするという行為も、単純に面白かったですが(あまり日常的にはやっていないことなので)。以下は、自分の案における考え方をまとめたものです:
- HTML5 を使用
- CMS 等にありがちな制限は設けない
- 全体を単一のナビゲーションとして認識のうえ nav 要素としてマークアップ
- 一連のページ群のどのページにおいても(「前へ」ないし「次へ」が存在しなくても)常に同じ位置での表示を想定
- スタイルシートで「前へ」と「次へ」を絶対配置したい都合上、nav 要素を包含ブロックとして機能させることを想定
- ナビゲーションは、ラベルが日本語で前後のページに遷移先を特化したリンクリストと、ラベルがページ番号(数字のみ)のリンクリストに大別
- 一連のページ群のなかで順繰りに遷移するケース/ニーズのほうが多いと想定のうえ、ラベルが日本語のリンクリストをラベルがページ番号のリンクリストより先にマークアップ
- いずれのリンクリストにおいても、自身にとって前のページでは rel="prev"、次のページでは rel="next" を a 要素に指定
- リンク先が同じでラベルの異なるリンクであっても、自身にとって前か次かを rel 属性値で機械的に判別可能に
- ラベルが日本語のリンクリスト
- ul 要素を使用
- 項目を並べ替えても意味構造的に破綻しないため
- 後述するラベルがページ番号のリンクリストと差別化するため
- リンクとして機能しない「前へ」「次へ」は無用の混乱を招くおそれがあるのでマークアップしない
- 一連のページ群の最初のページでは「前へ」を存在させない
- 一連のページ群の最後のページでは「次へ」を存在させない
- 構造的な一貫性を保持するため、最初/最後のページであっても(=リスト項目が1項目のみでも)ul 要素を使用
- ul 要素を使用
- ラベルがページ番号のリンクリスト
- ol 要素を使用
- 項目を並べ替えると意味構造的に破綻するため
- リンクとして機能しない、自身を示すページ番号は em 要素でマークアップ
- リンクの有無という相違点はそれはそれとして、他のページ番号と差別化したいという癖(謎
- 見た目がリンクの設定されたページ番号と似ている場合、a 要素相当の(スタイリング目的での)フックが必要と想定(これはスタイルシートの書き方次第だけど)
- ページ番号がスキップしていることを意味する「...」は、スタイルシートで背景画像として表示させることを想定
- スクリーンリーダーの利用者等にはスキップしていることが若干伝わりにくいかもだけど、序列を崩さない限り著しい不便は無いものと判断
- ol 要素を使用
- ul / ol 要素の前に本当は相応しい見出しが欲しい気がするけど適切な見出しが思い浮かばす\( ^o^ )/
そんな考え方(割と個人の嗜好に基づいているところがあるので異論・反論も多いにあるかと思います)に基づいてつくった私案は以下の通り:
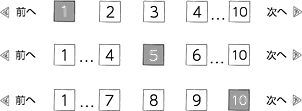
- 自身が一連のページ群の最初のとき
<nav> <ul> <li><a href="URL" rel="next">次へ</a></li> </ul> <ol> <li><em>1</em></li> <li><a href="URL" rel="next">2</a></li> <li><a href="URL">3</a></li> <li><a href="URL">4</a></li> <li><a href="URL">10</a></li> </ol> </nav>- 自身が一連のページ群の最初でも最後でもないとき
<nav> <ul> <li><a href="URL" rel="prev">前へ</a></li> <li><a href="URL" rel="next">次へ</a></li> </ul> <ol> <li><a href="URL">1</a></li> <li><a href="URL" rel="prev">4</a></li> <li><em>5</em></li> <li><a href="URL" rel="next">6</a></li> <li><a href="URL">10</a></li> </ol> </nav>- 自身が一連のページ群の最後のとき
<nav> <ul> <li><a href="URL" rel="prev">前へ</a></li> </ul> <ol> <li><a href="URL">1</a></li> <li><a href="URL">7</a></li> <li><a href="URL">8</a></li> <li><a href="URL" rel="prev">9</a></li> <li><em>10</em></li> </ol> </nav>
短い時間でしたが、いろんな人の考え方に触れることができ、有意義でありました。また、やりましょう。
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。