続・レスポンシブWebデザインとかアダプティブWebデザインとか
渡辺さんが、レスポンシブ・デザインとアダプティブ・デザインの定義を整理してみたのなかで僕の記事に言及してくださったので、改めて自分の解釈を覚え書きしておきます。
身もふたもないことを先に言っておくと、どうもこの「レスポンシブ」やら「アダプティブ」という言葉が最近、好きではありません。意味的にも発音的にも紛らわしく、厄介なことこの上ない。これらをそのまま日本語圏で(カタカナ表記にしろ英語表記にしろ)使うことについては、どちらかというと反対の立場。渡辺さんの記事で説明されているように、「アダプティブ」と言ってもそれがコンテンツの適応性を指すのか、それとも表示上の適応性のみを指すのか、文脈次第で変わるのも好きになれない理由。
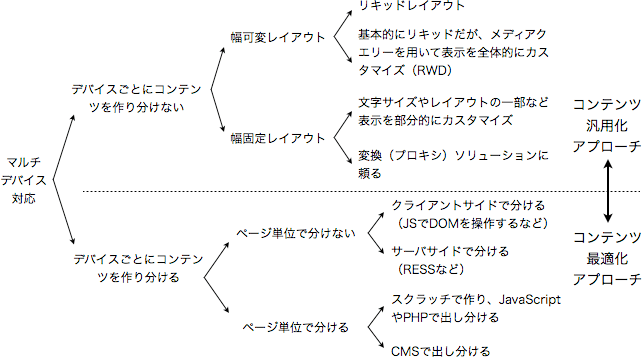
閑話休題。レスポンシブWebデザインにしろアダプティブWebデザインにしろ、Webコンテンツをマルチデバイスに対応させるうえでの考え方であることは間違いありません。そして自分には、前者は表示に関する手法であり、後者はコンテンツについての手法と映っています。また、コンテンツとその表示はレイヤーの異なる話であるからして、双方はベン図の包含関係には無い、と感じています(その点、渡辺さんやBrad Frost氏と見解が異なる)。簡単に図解するとこんな感じ:

補足しますと、
- マルチデバイス対応は、コンテンツを作り分けない「コンテンツ汎用化アプローチ」と、作り分ける「コンテンツ最適化アプローチ」に大別できると思います。理由が表示パフォーマンスであれ、デバイス固有のユーザー体験を提供することであれ、コンテンツを作り分けるか否かがまず大きな分かれ目というか。
- コンテンツを作り分けるかどうかは、HTMLソースが同一かどうか、に言い換えられます。HTMLソースが同一であれば、たとえ一部をCSSの display:none; で隠したとしても、それは作り分けているとは言わない前提です。
- デバイスごとにコンテンツを作り分けない(=ワンソースマルチユース)対応方法では、より詳細な分類は表示をどう扱うか(幅が可変か固定か等)に依ります。一方、コンテンツを作り分けるのであれば、その分ける単位(ページ全体なのか一部なのか)や出し分けに用いる技術要素で分類されます。
- 自分にとってアダプティブWebデザインというのは、コンテンツ最適化アプローチ全般を指す言葉のように解釈しています。特定のデバイス(を使うユーザーなりコンテキスト)に最適化したコンテンツ(およびその表示)を提供するというのが、デバイス固有の特性に適応することだと思うから。
- レスポンシブWebデザインは、コンテンツ汎用化アプローチに属するいち手法であり、基本的にはリキッドレイアウトだけれどメディアクエリーによるカスタマイズが加わったものという分類(レスポンシブWebデザインは「分けて考えない」でうまくいく参照)。
- コンテンツを作り分けず、幅固定レイアウトで、文字サイズやレイアウトの一部など表示を部分的にカスタマイズしている例としては、アップルとかキヤノンとか。
- コンテンツを作り分け、かつページ単位では分けないなかに含めたRESSというのは、いわゆるResponsive Design + Server Side Componentsのこと。
- コンテンツを作り分け、かつページ単位では分けないなかに、「JSでDOMを操作する」というのを含めていますが、Mobify.js では実際のところDOMツリーのかなりの部分を(クラウドと連携して)置き換えることができてしまうので、分類としては不適切かもしれません。
全てのマルチデバイス対応手法がこの図にあるように分類されるとは思っていませんし、複数の手法なり考え方を組み合わせることも少なからずありますが......現時点でしっくりくる整理としてはこんな感じかなと。
 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。