お知らせモジュール、再び
著
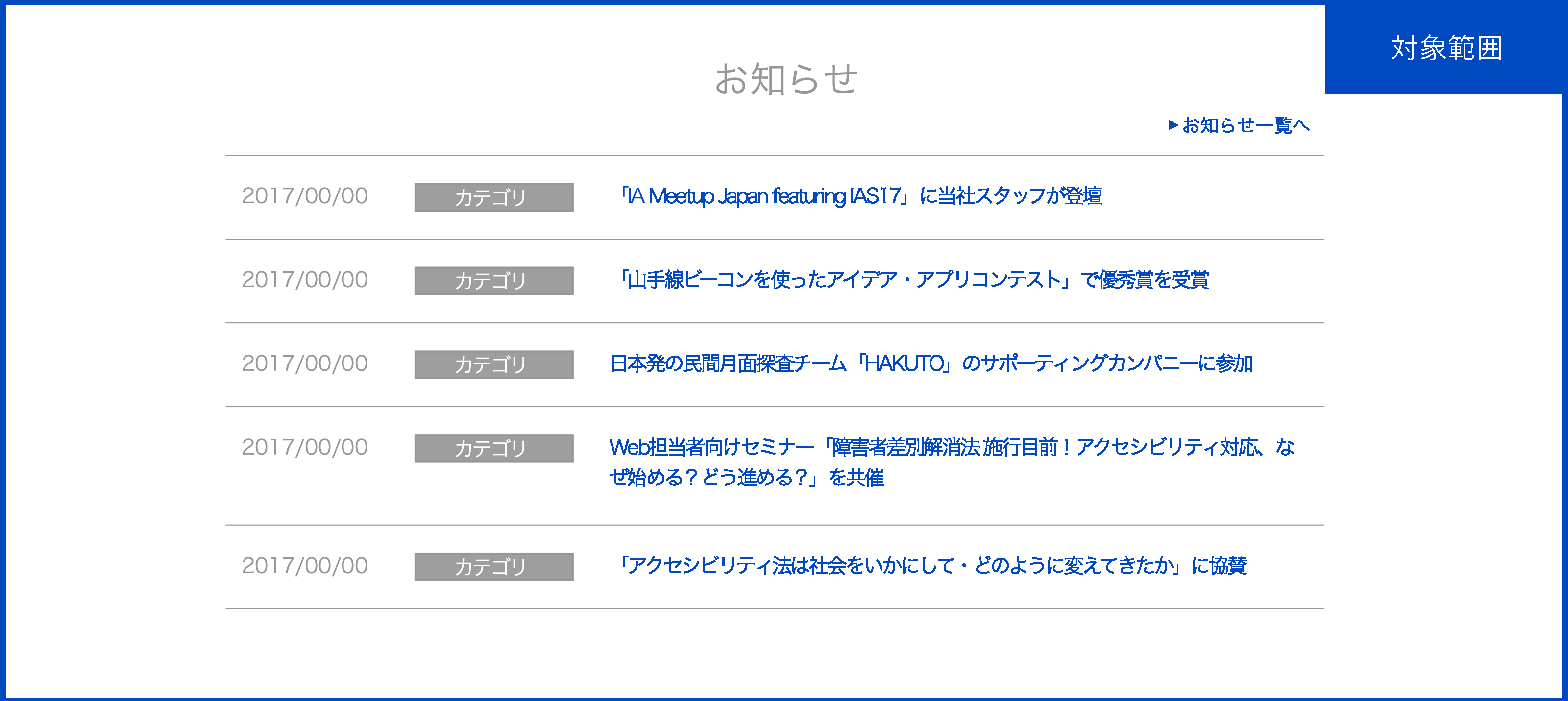
勤務先で久しぶりにマークアップ部が開催されたので、参加しました。お題は割とベーシックかつポピュラーな(このイベントでの出題は少なくとも3回目?)、お知らせモジュールです。お題としてはページ全体の絵が提供されてたけど、あえて対象範囲のみ切り出した画像がこちら:

自分がこのお題に対してマークアップを考えた時の思考プロセスは、だいたいこんな感じ:
- 対象範囲全体を俯瞰すると、「お知らせ」という見出しと、バックナンバー的なページへの導線であろう「お知らせ一覧へ」リンク、そして直近5件のお知らせのリンクリスト、3種類の情報ブロックを含むセクションと映ります。従い、対象範囲はそれ全体が単一のsection要素としてマークアップするのが良いと考えます。
- 「お知らせ」という見出しのレベルは何が妥当か。この命題については、ページ全体の構造について情報なりヒントが不足しているため、明確な根拠をもって決めることができません。仮に、このページがサイト全体のトップページと仮定すると、経験則から導かれるのはレベル1ないし2が相応であり、ひとまずレベル2としておきます。
- 見出しのすぐ下に「お知らせ一覧へ」というリンクがありますが、直近5件のお知らせより先に(上位に)表示されているのには、違和感を覚えます。見出しの直後にまず直近5件のお知らせが続き、その後ろに過去のすべてのお知らせへの導線があった方が、情報のフローとしてより自然かつ合理的に思われます(「もっと読む」とか「続きを読む」といったリンクに似た位置付けという認識)。幅広のビューポートにおいて、「お知らせ一覧へ」リンクを視覚的に目立たせるため、あえて見出しの直後に表示させている......と仮定し、マークアップ上はセクション内の最後に「お知らせ一覧へ」リンクを持ってくることにします。
- マークアップ上の順序と、画面上の表示順に齟齬を生むことは、本来であれば避けたいところです。ユーザーがキーボード操作でフォーカスを移動させている場合、フォーカスリングは上から下、左から右へと順に移動していくはずという期待に背くことになるわけですから、ユーザビリティ的に好ましくないと思います。今回の場合、齟齬による影響範囲が同一セクション内という比較的狭い範囲であって、ページ全体に対する操作や理解を大きく損ねる類のものではない......という発想で、良しとします。
- 「お知らせ一覧へ」のリンクと直近数件のお知らせを、表示上入れ替えるのは、一昔前だと無理ゲーでしたけど、今ならFlexboxで簡単に実現できるでしょう。お題の中で与えられてはいないものの、スマートフォン等、比較的狭いビューポートでページを表示させる際、「お知らせ一覧へ」のリンクはセクション内の一番下に位置した方が自然だと思われますから、メディアクエリーを使いどこかの幅で表示位置の上下を入れ替えることを想定します。
- 直近数件のお知らせの中身のマークアップについては、3年前(!)にお知らせモジュールのマークアップで書いたのと基本的に同じ発想。つまり、表(table要素)は採用せず、リストとしてマークアップしたい派。表にすると、カテゴリでソートする機能をつけやすくなったりとかありますけど。カテゴリ表記のところは、リンクはない(カテゴリ毎のインデックス画面は存在しない)想定。お題の中では、同じ日に複数のお知らせを出す必要があったときにどうなるか......というのが提供されていませんが、その場合には日付表記は1個のままで、カテゴリ表記とお知らせ詳細ページへのリンクが下に繰り返される想定をしておきます。
マークアップした結果としては、こんな感じ:
<section>
<h2>お知らせ</h2>
<ul>
<li>2017/00/00
<ul>
<li><span class="category">カテゴリ</span><a href="URL">「IA Meetup Japan featuring IAS17」に当社スタッフが登壇</a></li>
</ul>
</li>
<li>2017/00/00
<ul>
<li><span class="category">カテゴリ</span><a href="URL">「山手線ビーコンを使ったアイデア・アプリコンテスト」で優秀賞を受賞</a></li>
</ul>
</li>
<li>2017/00/00
<ul>
<li><span class="category">カテゴリ</span><a href="URL">日本発の民間月面探査チーム「HAKUTO」のサポーティングカンパニーに参加</a></li>
</ul>
</li>
<li>2017/00/00
<ul>
<li><span class="category">カテゴリ</span><a href="URL">Web担当者向けセミナー「障害者差別解消法 施行目前!アクセシビリティ対応、なぜ始める?どう進める?」を共催</a></li>
</ul>
</li>
<li>2017/00/00
<ul>
<li><span class="category">カテゴリ</span><a href="URL">「アクセシビリティ法は社会をいかにして・どのように変えてきたか」に協賛</a></li>
</ul>
</li>
</ul>
<div class="back_number"><a href="URL">お知らせ一覧へ</a></div>
</section>ul要素の入れ子構造、どうも冗長に映るけれど、同じ日に2件以上のお知らせを出すことは十分起こり得るという前提。懸念としては、お題ではお知らせ全部にリンクが存在することになっていて、詳細ページが存在しないお知らせを掲載したいときにどうするかが想定されていない点。その場合は、デザイン次第でお知らせ内容を括るspan要素が必要になるかな。あとは、どのカテゴリにも当てはまらない内容のお知らせを出すことが起こり得るかどうか。そこは必殺「その他」カテゴリを作ってでも、構造的な一貫性を維持したいところですが。
参加者の皆さんのマークアップを拝見したところでは、どのチームもsection要素で対象範囲全体を括り、かつ「お知らせ」の見出しをh2要素でマークアップし、また非常に素直に見出しの直後に「お知らせ一覧へ」リンクを持ってきていたのが興味深かったです。直近5件のお知らせについては4チーム中3チームがul、残り1チームがdl要素(ただしdt/dd要素のペアをスタイリング目的でdiv要素で括るという、ほぼul/li要素に近い構造)を採用していました。time要素については、使っていたチームとそうでないのと半々だったかな? そこは、運用上のリスクについて(総括の時間をいただいたので)触れておきました。
[ 2017-07-10 追記 ] 当日の模様が第8回MLCマークアップ部 開催レポート | フロントエンドBlog | ミツエーリンクスに掲載されました。

 @kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。
@kazuhitoは、木達一仁の個人サイトです。主に宇宙開発や人力飛行機、Webデザイン全般に興味があります。Apple製品と麺類とコーヒーが好きです。南極には何度でも行きたい。アクセシビリティおじさんとしてのスローガンは「Webアクセシビリティ・ファースト」。